| | Code index box hiệu ứng thụt thò |  |
|
|
| Tác giả | Thông điệp |
|---|
admin
[—»Sói™~]-[Ðại Ma Ðầu]
![[—»Sói™~]-[Ðại Ma Ðầu] [—»Sói™~]-[Ðại Ma Ðầu]](https://i.servimg.com/u/f48/14/28/30/23/untitl17.gif)

 Giới tính : Giới tính :  
 Chinese zodiac : Chinese zodiac : 
 Bài viết : 1042 Bài viết : 1042
 Xu : 158 Xu : 158
 Thanked : 650 Thanked : 650
 Sinh Nhật : 20/09/1990 Sinh Nhật : 20/09/1990
 Tham Gia : 15/07/2011 Tham Gia : 15/07/2011
 Tuổi : 33 Tuổi : 33
 Yahoo : Hà Nội Yahoo : Hà Nội
 Nghề Nghiệp : Giáo Sư Nghề Nghiệp : Giáo Sư
 Status : hgfggggggggggggg Status : hgfggggggggggggg
Character sheet
Tài Sản: 
 |  Tiêu đề: Code index box hiệu ứng thụt thò Tiêu đề: Code index box hiệu ứng thụt thò  Fri Oct 07, 2011 5:25 pm Fri Oct 07, 2011 5:25 pm | |
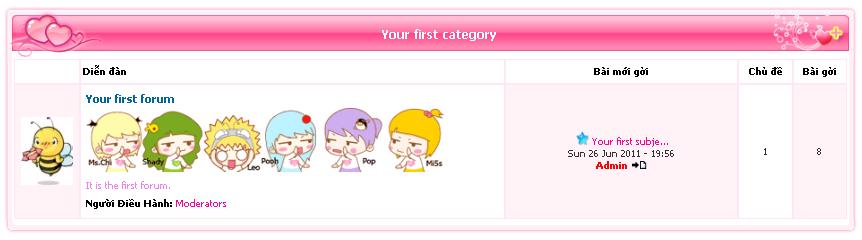
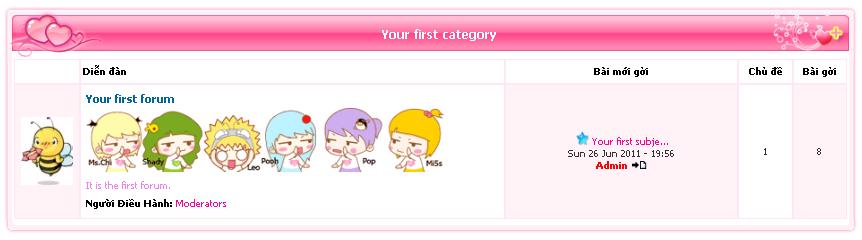
|  hehe. cái ni đang được mọi người mê tít. hehe nghĩa là muốn cái chuyên mục thò ra, nếu đụng vô thì sẽ thụt vào. phải k hè? hehe nếu rứa làm như ri ni: 1. ACP> Display> Templates> Index_box- tìm và thay: - Code:
-
{catrow.forumrow.FORUM_NAME}
bằng: - Code:
-
<div class="box4rum"><dl>{catrow.forumrow.FORUM_NAME}</dl></div>
- bấm save rùi  2. ACP> Display> Colors & Pics> Colors> CSS 2. ACP> Display> Colors & Pics> Colors> CSS- chèn vô cuối CSS (rứa cho dễ) - Code:
-
.box4rum {
transition: all 15s ease; -webkit-transition: all 15s ease; -moz-transition: all 15s ease;
transition-delay: 5s; -webkit-transition-delay: 5s; -moz-transition-delay: 5s;
padding-bottom:9px;
background:transparent url(http://i43.servimg.com/u/f43/16/03/04/56/box_sh10.gif) no-repeat bottom left;
font-size:.9em;
margin:1px 3px 2px 1px;
position:relative;
left:-25px;
transform:rotate(-2deg); -moz-transform:rotate(-2deg); -webkit-transform:rotate(-2deg);
}.box4rum:hover {
transition: all 3s ease; -webkit-transition: all 3s ease; -moz-transition: all 3s ease;
transform:rotate(0deg); -moz-transform:rotate(0deg); -webkit-transform:rotate(0deg);
position:relative;
left:10px;
}
bấm submit.  rùi xong. ra ngoài coi thành quả. hehe. thò ra thụt vô. hehe | |
|
  | |
¬K¥Ø™
~ Moderators™


 Giới tính : Giới tính :  
 Chinese zodiac : Chinese zodiac : 
 Bài viết : 145 Bài viết : 145
 Xu : 100311 Xu : 100311
 Thanked : 10 Thanked : 10
 Sinh Nhật : 02/02/1996 Sinh Nhật : 02/02/1996
 Tham Gia : 20/07/2011 Tham Gia : 20/07/2011
 Tuổi : 28 Tuổi : 28
 Yahoo : PhotoShop cs2 Yahoo : PhotoShop cs2
 Nghề Nghiệp : Chỉnh sửa hình ảnh cho 4rum Nghề Nghiệp : Chỉnh sửa hình ảnh cho 4rum
 Status : Chuyên gia Chỉnh sửa hình ảnh cho 4rum Status : Chuyên gia Chỉnh sửa hình ảnh cho 4rum
Character sheet
Tài Sản: 
 |  Tiêu đề: Re: Code index box hiệu ứng thụt thò Tiêu đề: Re: Code index box hiệu ứng thụt thò  Sun Oct 09, 2011 10:18 am Sun Oct 09, 2011 10:18 am | |
| Sao trong index_box của mình hôk có code này - Code:
-
{catrow.forumrow.FORUM_NAME}  | |
|
  | |
admin
[—»Sói™~]-[Ðại Ma Ðầu]
![[—»Sói™~]-[Ðại Ma Ðầu] [—»Sói™~]-[Ðại Ma Ðầu]](https://i.servimg.com/u/f48/14/28/30/23/untitl17.gif)

 Giới tính : Giới tính :  
 Chinese zodiac : Chinese zodiac : 
 Bài viết : 1042 Bài viết : 1042
 Xu : 158 Xu : 158
 Thanked : 650 Thanked : 650
 Sinh Nhật : 20/09/1990 Sinh Nhật : 20/09/1990
 Tham Gia : 15/07/2011 Tham Gia : 15/07/2011
 Tuổi : 33 Tuổi : 33
 Yahoo : Hà Nội Yahoo : Hà Nội
 Nghề Nghiệp : Giáo Sư Nghề Nghiệp : Giáo Sư
 Status : hgfggggggggggggg Status : hgfggggggggggggg
Character sheet
Tài Sản: 
 |  Tiêu đề: Re: Code index box hiệu ứng thụt thò Tiêu đề: Re: Code index box hiệu ứng thụt thò  Sun Oct 09, 2011 11:56 am Sun Oct 09, 2011 11:56 am | |
| skin của em là lời trái tìm...vì vậy lên dùng 1 số code index box sau sẽ có... người khoái có mấy cái box skin Lời trái tim biến tấu. hehe. biến tấu nghĩa là thêm mắm thêm muối vô thui cho hình hài, màu mẻ cái box nó khác khác chút chút cho zui. rứa thui. I. index_box skin LTT - trùm admin Việt K rip
Demo:
 - Code:
-
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}
{CURRENT_TIME}
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<br>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div style="width: 960px;" align="center">
<div>
<div class="tcat_left" style="float: left;"></div>
<div class="tcat_bg" style="float: left;">
<div class="tcat2">
{catrow.tablehead.L_FORUM}
</div>
</div></div>
<div class="tcat_right">
<div style="padding: 12px;">
<div style="padding-top: 12px;">
<a style="float: right;" href="#top"><img
src="http://i967.photobucket.com/albums/ae153/ligerv/loitraitim/collapse_mkt_tcat.png"
alt="" border="0"></a>
</div>
</div>
</div>
<div style="clear: both;"></div>
<div class="bleft"><div class="bright">
<table align="center" border="0" cellpadding="6" cellspacing="0" width="930">
<tr align="center">
<td class="thead" width="3%"></td>
<td class="thead" align="left" width="52%">Diễn đàn</td>
<td class="thead" width="31%">Bài mới gởi</td>
<td class="thead" width="7%">Chủ đề</td>
<td class="thead" width="7%">Bài gởi</td>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}"
href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr align="center">
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}"
width="46"><img src="{SPACER}" height="0" width="46" alt="."
/></td>
<!-- END inc -->
<td class="alt2">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}"
src="{catrow.forumrow.FORUM_FOLDER_IMG}"
alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="alt1Active" align="left">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink"
href="{catrow.forumrow.U_VIEWFORUM}"><b>{catrow.forumrow.FORUM_NAME}</b></a>
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
</span>
</td>
<!-- BEGIN forum_link_no -->
<td class="alt2">
<span>
<img src="http://i28.servimg.com/u/f28/15/68/89/57/534610.gif"/>
{catrow.forumrow.LAST_POST}</span>
</td>
<td class="alt1">
<span>{catrow.forumrow.TOPICS}</b></font></span>
</td>
<td class="alt2"> <span>{catrow.forumrow.POSTS}</span></td>
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle"
height="50"><span
class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}"
height="1"><img src="{SPACER}" alt="" height="1" width="1"
/></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table>
</div></div>
<div style="clear: both;"></div>
<div>
<div class="tfoot_left"></div>
<div class="tfoot_bg"></div>
<div class="tfoot_right"></div>
</div>
</div>
<div style="clear:both; padding-bottom:16px;"></div>
<!-- END tablefoot --><!-- END catrow -->
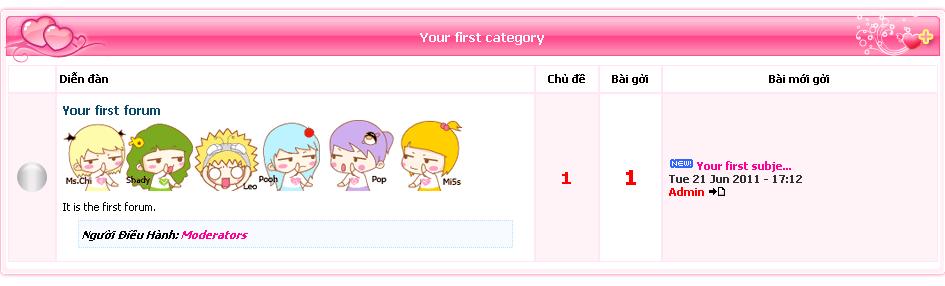
II. Mấy kiểu index_box thêm râu ria, mắm muối1. kiểu 1demo:
 - thay toàn bộ index_box: - Code:
-
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}
{CURRENT_TIME}
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<br>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div style="width: 960px;" align="center">
<div>
<div class="tcat_left" style="float: left;"></div>
<div class="tcat_bg" style="float: left;">
<div class="tcat2">
{catrow.tablehead.L_FORUM}
</div>
</div></div>
<div class="tcat_right">
<div style="padding: 12px;">
<div style="padding-top: 12px;">
<a style="float: right;" href="#top"><img
src="http://i967.photobucket.com/albums/ae153/ligerv/loitraitim/collapse_mkt_tcat.png"
alt="" border="0"></a>
</div>
</div>
</div>
<div style="clear: both;"></div>
<div class="bleft"><div class="bright">
<table align="center" border="0" cellpadding="6" cellspacing="0" width="930">
<tr align="center">
<td class="thead" width="3%"></td>
<td class="thead" align="left" width="52%">Diễn đàn</td>
<td class="thead" width="7%">Chủ đề</td>
<td class="thead" width="7%">Bài gởi</td>
<td class="thead" width="31%">Bài mới gởi</td>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}"
href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr align="center">
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}"
width="46"><img src="{SPACER}" height="0" width="46" alt="."
/></td>
<!-- END inc -->
<td class="alt2">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}"
src="{catrow.forumrow.FORUM_FOLDER_IMG}"
alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="alt1Active" align="left">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink"
href="{catrow.forumrow.U_VIEWFORUM}"><b>{catrow.forumrow.FORUM_NAME}</b></a>
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
<div
class="info" width="165px" style="overflow: hidden;"
align="left"><span class="gensmall"><span
class="mod-text">
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
</span>
</td>
<!-- BEGIN forum_link_no -->
<td class="alt2">
<span>
<font style="font-family: Tahoma; font-size:
17px; color: red;">
<b>{catrow.forumrow.TOPICS}</b></font></span>
</td>
<td class="alt1">
<span><font style="font-family: Tahoma; font-size:
20px; color:
red;"><b>{catrow.forumrow.POSTS}</b></font></span>
</td>
<td class="alt2" align="left"><span>
<img src="http://i23.servimg.com/u/f23/16/03/04/56/new_ic10.gif"/>
<b> {catrow.forumrow.LAST_POST}</b></span></td>
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle"
height="50"><span
class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}"
height="1"><img src="{SPACER}" alt="" height="1" width="1"
/></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table>
</div></div>
<div style="clear: both;"></div>
<div>
<div class="tfoot_left"></div>
<div class="tfoot_bg"></div>
<div class="tfoot_right"></div>
</div>
</div>
<div style="clear:both; padding-bottom:16px;"></div>
<!-- END tablefoot --><!-- END catrow -->
- thêm vào cuối CSS - Code:
-
.info{background:#F0FAFF; border:#ACE4FF dotted 1px; margin:4px 15px 7px; padding:3px;}
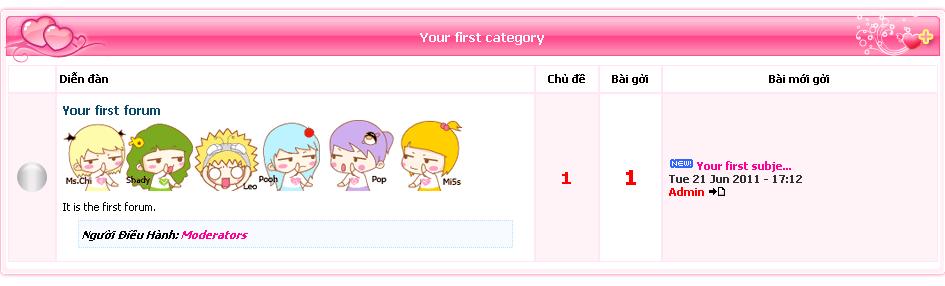
2. kiểu 2demo:
 - thay toàn bộ index_box: - Code:
-
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}
{CURRENT_TIME}
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<br>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div style="width: 960px;" align="center">
<div>
<div class="tcat_left" style="float: left;"></div>
<div class="tcat_bg" style="float: left;">
<div class="tcat2">
{catrow.tablehead.L_FORUM}
</div>
</div></div>
<div class="tcat_right">
<div style="padding: 12px;">
<div style="padding-top: 12px;">
<a style="float: right;" href="#top"><img
src="http://i967.photobucket.com/albums/ae153/ligerv/loitraitim/collapse_mkt_tcat.png"
alt="" border="0"></a>
</div>
</div>
</div>
<div style="clear: both;"></div>
<div class="bleft"><div class="bright">
<table align="center" border="0" cellpadding="6" cellspacing="0" width="930">
<tr align="center">
<td class="thead" width="3%"></td>
<td class="thead" align="left" width="57%">Diễn đàn</td>
<td class="thead" width="40%">Bài mới gởi</td>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}"
href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr align="center">
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}"
width="46"><img src="{SPACER}" height="0" width="46" alt="."
/></td>
<!-- END inc -->
<td class="alt2">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}"
src="{catrow.forumrow.FORUM_FOLDER_IMG}"
alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="alt1Active" align="left">
<div class="meta"><dl>
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink"
href="{catrow.forumrow.U_VIEWFORUM}"><b>{catrow.forumrow.FORUM_NAME}</b></a>
</span>
</h{catrow.forumrow.LEVEL}>
</dl></div>
<div class="meta"><dl>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
</dl></div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
<div class="meta"><dl>
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
</dl></div>
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
</span>
</td>
<!-- BEGIN forum_link_no -->
<td class="alt2">
<div class="meta"><dl>
<span>
<img src="http://i28.servimg.com/u/f28/15/68/89/57/534610.gif"/>
{catrow.forumrow.LAST_POST}</span>
</dl></div>
<Br>
<div class="meta"><dl>
<center><span>Chủ đề: <font
color=red><b>{catrow.forumrow.TOPICS}</b></font> <img
src="http://hitskin.com/themes/12/73/44/i_icon_minipost_participate.gif"/> Bải
viết: <font
color=red><b>{catrow.forumrow.POSTS}</b></font></span></center>
</dl></div></td>
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle"
height="50"><span
class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}"
height="1"><img src="{SPACER}" alt="" height="1" width="1"
/></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table>
</div></div>
<div style="clear: both;"></div>
<div>
<div class="tfoot_left"></div>
<div class="tfoot_bg"></div>
<div class="tfoot_right"></div>
</div>
</div>
<div style="clear:both; padding-bottom:16px;"></div>
<!-- END tablefoot --><!-- END catrow -->
- thêm vào cuối CSS - Code:
-
/* meta-------------------------------------------------------------*/
.meta {
padding-bottom:9px;
background:transparent url("http://i41.servimg.com/u/f41/13/61/26/37/box_sh10.gif") no-repeat bottom left;
font-size:.9em;
}
.meta dl {
border:1px solid #e0e0e0;
background:white;
margin:0;
padding:4px;
list-style:none;
display:block;
text-align: justify;
}
* html .meta dl {
height:1em;
}
.meta dl dd, .meta dl dt {
display:inline;
margin:0;
padding:0;
}
.meta dl dt {
margin:0 .5em 0 0;
color:#828282;
}
.meta dl dt a {
color:#828282;
text-decoration:none;
outline: 0;
}
.meta dl dd {
margin:0 1em 0 0;
font-weight:bold;
color:black;
}
.meta dl img {
vertical-align:middle;
}
.meta dl dd a {
text-decoration:none;
color:black;
outline: 0;
}
3. kiểu 3demo:
 - thay toàn bộ index_box - Code:
-
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}
{CURRENT_TIME}
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<br>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div style="width: 960px;" align="center">
<div>
<div class="tcat_left" style="float: left;"></div>
<div class="tcat_bg" style="float: left;">
<div class="tcat2">
{catrow.tablehead.L_FORUM}
</div>
</div></div>
<div class="tcat_right">
<div style="padding: 12px;">
<div style="padding-top: 12px;">
<a style="float: right;" href="#top"><img
src="http://i967.photobucket.com/albums/ae153/ligerv/loitraitim/collapse_mkt_tcat.png"
alt="" border="0"></a>
</div>
</div>
</div>
<div style="clear: both;"></div>
<div class="bleft"><div class="bright">
<table align="center" border="0" cellpadding="6" cellspacing="0" width="930">
<tr align="center">
<td class="thead" width="3%"></td>
<td class="thead" align="left" width="57%">Diễn đàn</td>
<td class="thead" width="40%">Bài mới gởi</td>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}"
href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr align="center">
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}"
width="46"><img src="{SPACER}" height="0" width="46" alt="."
/></td>
<!-- END inc -->
<td class="alt2">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}"
src="{catrow.forumrow.FORUM_FOLDER_IMG}"
alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="alt1Active" align="left">
<div class="meta"><dl>
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">
<div
class="box4rum"><dl><img
src="http://i14.servimg.com/u/f14/13/64/86/84/i_fold25.png"/><b><font
size="2"
color="red"> {catrow.forumrow.FORUM_NAME}</font></b></a>
</b></dl></div>
</span>
</h{catrow.forumrow.LEVEL}>
</dl></div>
<div class="meta"><dl>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
</dl></div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
<div class="meta"><dl>
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
</dl></div>
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
</span>
</td>
<!-- BEGIN forum_link_no -->
<td class="alt2">
<div class="meta"><dl>
<span>
<img src="http://i28.servimg.com/u/f28/15/68/89/57/534610.gif"/>
{catrow.forumrow.LAST_POST}</span>
</dl></div>
<Br>
<div class="meta"><dl>
<center><span>Chủ đề: <font
color=red><b>{catrow.forumrow.TOPICS}</b></font> <img
src="http://hitskin.com/themes/12/73/44/i_icon_minipost_participate.gif"/> Bải
viết: <font
color=red><b>{catrow.forumrow.POSTS}</b></font></span></center>
</dl></div></td>
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle"
height="50"><span
class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}"
height="1"><img src="{SPACER}" alt="" height="1" width="1"
/></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table>
</div></div>
<div style="clear: both;"></div>
<div>
<div class="tfoot_left"></div>
<div class="tfoot_bg"></div>
<div class="tfoot_right"></div>
</div>
</div>
<div style="clear:both; padding-bottom:16px;"></div>
<!-- END tablefoot --><!-- END catrow -->
- thêm vào css - Code:
-
.meta {
padding-bottom:9px;
background:transparent url("http://i41.servimg.com/u/f41/13/61/26/37/box_sh10.gif") no-repeat bottom left;
font-size:.9em;
}
.meta dl {
border:1px solid #e0e0e0;
background:white;
margin:0;
padding:4px;
list-style:none;
display:block;
text-align: justify;
}
* html .meta dl {
height:1em;
}
.meta dl dd, .meta dl dt {
display:inline;
margin:0;
padding:0;
}
.meta dl dt {
margin:0 .5em 0 0;
color:#828282;
}
.meta dl dt a {
color:#828282;
text-decoration:none;
outline: 0;
}
.meta dl dd {
margin:0 1em 0 0;
font-weight:bold;
color:black;
}
.meta dl img {
vertical-align:middle;
}
.meta dl dd a {
text-decoration:none;
color:black;
outline: 0;
}
.box4rum {
transition: all 15s ease; -webkit-transition: all 15s ease; -moz-transition: all 15s ease;
transition-delay: 5s; -webkit-transition-delay: 5s; -moz-transition-delay: 5s;
padding-bottom:9px;
background:transparent url(http://i43.servimg.com/u/f43/16/03/04/56/box_sh10.gif) no-repeat bottom left;
font-size:.9em;
margin:1px 3px 2px 1px;
position:relative;
left:-25px;
transform:rotate(-2deg); -moz-transform:rotate(-2deg); -webkit-transform:rotate(-2deg);
}.box4rum:hover {
transition: all 3s ease; -webkit-transition: all 3s ease; -moz-transition: all 3s ease;
transform:rotate(0deg); -moz-transform:rotate(0deg); -webkit-transform:rotate(0deg);
position:relative;
left:10px;
}
| |
|
  | |
xiudg
~ Member™


 Giới tính : Giới tính :  
 Chinese zodiac : Chinese zodiac : 
 Bài viết : 18 Bài viết : 18
 Xu : 29 Xu : 29
 Thanked : 1 Thanked : 1
 Sinh Nhật : 13/02/1990 Sinh Nhật : 13/02/1990
 Tham Gia : 10/10/2011 Tham Gia : 10/10/2011
 Tuổi : 34 Tuổi : 34
 Yahoo : xiubk Yahoo : xiubk
 Nghề Nghiệp : Unknow Nghề Nghiệp : Unknow
 Status : buồn Status : buồn
 |  Tiêu đề: Re: Code index box hiệu ứng thụt thò Tiêu đề: Re: Code index box hiệu ứng thụt thò  Tue Oct 11, 2011 12:51 pm Tue Oct 11, 2011 12:51 pm | |
| admin cho mình hỏi làm thế nào chữ thụt thò to lên được mình ko biết làm xin chỉ giáo | |
|
  | |
admin
[—»Sói™~]-[Ðại Ma Ðầu]
![[—»Sói™~]-[Ðại Ma Ðầu] [—»Sói™~]-[Ðại Ma Ðầu]](https://i.servimg.com/u/f48/14/28/30/23/untitl17.gif)

 Giới tính : Giới tính :  
 Chinese zodiac : Chinese zodiac : 
 Bài viết : 1042 Bài viết : 1042
 Xu : 158 Xu : 158
 Thanked : 650 Thanked : 650
 Sinh Nhật : 20/09/1990 Sinh Nhật : 20/09/1990
 Tham Gia : 15/07/2011 Tham Gia : 15/07/2011
 Tuổi : 33 Tuổi : 33
 Yahoo : Hà Nội Yahoo : Hà Nội
 Nghề Nghiệp : Giáo Sư Nghề Nghiệp : Giáo Sư
 Status : hgfggggggggggggg Status : hgfggggggggggggg
Character sheet
Tài Sản: 
 |  Tiêu đề: Re: Code index box hiệu ứng thụt thò Tiêu đề: Re: Code index box hiệu ứng thụt thò  Tue Oct 11, 2011 9:04 pm Tue Oct 11, 2011 9:04 pm | |
| bạn  cho xin 500VND Demo... | |
|
  | |
xiudg
~ Member™


 Giới tính : Giới tính :  
 Chinese zodiac : Chinese zodiac : 
 Bài viết : 18 Bài viết : 18
 Xu : 29 Xu : 29
 Thanked : 1 Thanked : 1
 Sinh Nhật : 13/02/1990 Sinh Nhật : 13/02/1990
 Tham Gia : 10/10/2011 Tham Gia : 10/10/2011
 Tuổi : 34 Tuổi : 34
 Yahoo : xiubk Yahoo : xiubk
 Nghề Nghiệp : Unknow Nghề Nghiệp : Unknow
 Status : buồn Status : buồn
 |  Tiêu đề: Re: Code index box hiệu ứng thụt thò Tiêu đề: Re: Code index box hiệu ứng thụt thò  Wed Oct 12, 2011 8:27 am Wed Oct 12, 2011 8:27 am | |
| | |
|
  | |
admin
[—»Sói™~]-[Ðại Ma Ðầu]
![[—»Sói™~]-[Ðại Ma Ðầu] [—»Sói™~]-[Ðại Ma Ðầu]](https://i.servimg.com/u/f48/14/28/30/23/untitl17.gif)

 Giới tính : Giới tính :  
 Chinese zodiac : Chinese zodiac : 
 Bài viết : 1042 Bài viết : 1042
 Xu : 158 Xu : 158
 Thanked : 650 Thanked : 650
 Sinh Nhật : 20/09/1990 Sinh Nhật : 20/09/1990
 Tham Gia : 15/07/2011 Tham Gia : 15/07/2011
 Tuổi : 33 Tuổi : 33
 Yahoo : Hà Nội Yahoo : Hà Nội
 Nghề Nghiệp : Giáo Sư Nghề Nghiệp : Giáo Sư
 Status : hgfggggggggggggg Status : hgfggggggggggggg
Character sheet
Tài Sản: 
 |  Tiêu đề: Re: Code index box hiệu ứng thụt thò Tiêu đề: Re: Code index box hiệu ứng thụt thò  Wed Oct 12, 2011 9:04 pm Wed Oct 12, 2011 9:04 pm | |
| - Code:
-
<font size=5 >Tên chuyên mục</font> Đó..code làm chữ to đó bạn | |
|
  | |
xiudg
~ Member™


 Giới tính : Giới tính :  
 Chinese zodiac : Chinese zodiac : 
 Bài viết : 18 Bài viết : 18
 Xu : 29 Xu : 29
 Thanked : 1 Thanked : 1
 Sinh Nhật : 13/02/1990 Sinh Nhật : 13/02/1990
 Tham Gia : 10/10/2011 Tham Gia : 10/10/2011
 Tuổi : 34 Tuổi : 34
 Yahoo : xiubk Yahoo : xiubk
 Nghề Nghiệp : Unknow Nghề Nghiệp : Unknow
 Status : buồn Status : buồn
 |  Tiêu đề: Re: Code index box hiệu ứng thụt thò Tiêu đề: Re: Code index box hiệu ứng thụt thò  Fri Dec 16, 2011 10:15 am Fri Dec 16, 2011 10:15 am | |
| admin ơi làm sao cho từng chuyên mục có màu như bạn vậy chi mình với
VD như : Thông báo sự kiện màu đỏ
Teen vào đời màu xanh đó | |
|
  | |
admin
[—»Sói™~]-[Ðại Ma Ðầu]
![[—»Sói™~]-[Ðại Ma Ðầu] [—»Sói™~]-[Ðại Ma Ðầu]](https://i.servimg.com/u/f48/14/28/30/23/untitl17.gif)

 Giới tính : Giới tính :  
 Chinese zodiac : Chinese zodiac : 
 Bài viết : 1042 Bài viết : 1042
 Xu : 158 Xu : 158
 Thanked : 650 Thanked : 650
 Sinh Nhật : 20/09/1990 Sinh Nhật : 20/09/1990
 Tham Gia : 15/07/2011 Tham Gia : 15/07/2011
 Tuổi : 33 Tuổi : 33
 Yahoo : Hà Nội Yahoo : Hà Nội
 Nghề Nghiệp : Giáo Sư Nghề Nghiệp : Giáo Sư
 Status : hgfggggggggggggg Status : hgfggggggggggggg
Character sheet
Tài Sản: 
 |  Tiêu đề: Re: Code index box hiệu ứng thụt thò Tiêu đề: Re: Code index box hiệu ứng thụt thò  Fri Dec 16, 2011 9:06 pm Fri Dec 16, 2011 9:06 pm | |
| thêm [color]Tên Chuyên mục[/color] | |
|
  | |
Sponsored content
 |  Tiêu đề: Re: Code index box hiệu ứng thụt thò Tiêu đề: Re: Code index box hiệu ứng thụt thò  | |
| |
|
  | |
| | Code index box hiệu ứng thụt thò |  |
|
![[—»Sói™~]-[Ðại Ma Ðầu] [—»Sói™~]-[Ðại Ma Ðầu]](https://i.servimg.com/u/f48/14/28/30/23/untitl17.gif)
 Giới tính :
Giới tính : 
 Chinese zodiac :
Chinese zodiac :  Bài viết : 1042
Bài viết : 1042 Xu : 158
Xu : 158 Thanked : 650
Thanked : 650 Sinh Nhật : 20/09/1990
Sinh Nhật : 20/09/1990 Tham Gia : 15/07/2011
Tham Gia : 15/07/2011 Tuổi : 33
Tuổi : 33 Yahoo : Hà Nội
Yahoo : Hà Nội Nghề Nghiệp : Giáo Sư
Nghề Nghiệp : Giáo Sư Status : hgfggggggggggggg
Status : hgfggggggggggggg




 Giới tính :
Giới tính : 
 Chinese zodiac :
Chinese zodiac :  Bài viết : 145
Bài viết : 145 Xu : 100311
Xu : 100311 Thanked : 10
Thanked : 10 Sinh Nhật : 02/02/1996
Sinh Nhật : 02/02/1996 Tham Gia : 20/07/2011
Tham Gia : 20/07/2011 Tuổi : 28
Tuổi : 28 Yahoo : PhotoShop cs2
Yahoo : PhotoShop cs2 Nghề Nghiệp : Chỉnh sửa hình ảnh cho 4rum
Nghề Nghiệp : Chỉnh sửa hình ảnh cho 4rum Status : Chuyên gia Chỉnh sửa hình ảnh cho 4rum
Status : Chuyên gia Chỉnh sửa hình ảnh cho 4rum


![[—»Sói™~]-[Ðại Ma Ðầu] [—»Sói™~]-[Ðại Ma Ðầu]](https://i.servimg.com/u/f48/14/28/30/23/untitl17.gif)
 Giới tính :
Giới tính : 
 Chinese zodiac :
Chinese zodiac :  Bài viết : 1042
Bài viết : 1042 Xu : 158
Xu : 158 Thanked : 650
Thanked : 650 Sinh Nhật : 20/09/1990
Sinh Nhật : 20/09/1990 Tham Gia : 15/07/2011
Tham Gia : 15/07/2011 Tuổi : 33
Tuổi : 33 Yahoo : Hà Nội
Yahoo : Hà Nội Nghề Nghiệp : Giáo Sư
Nghề Nghiệp : Giáo Sư Status : hgfggggggggggggg
Status : hgfggggggggggggg




 Giới tính :
Giới tính : 
 Chinese zodiac :
Chinese zodiac :  Bài viết : 18
Bài viết : 18 Xu : 29
Xu : 29 Thanked : 1
Thanked : 1 Sinh Nhật : 13/02/1990
Sinh Nhật : 13/02/1990 Tham Gia : 10/10/2011
Tham Gia : 10/10/2011 Tuổi : 34
Tuổi : 34 Yahoo : xiubk
Yahoo : xiubk Nghề Nghiệp : Unknow
Nghề Nghiệp : Unknow Status : buồn
Status : buồn


![[—»Sói™~]-[Ðại Ma Ðầu] [—»Sói™~]-[Ðại Ma Ðầu]](https://i.servimg.com/u/f48/14/28/30/23/untitl17.gif)
 Giới tính :
Giới tính : 
 Chinese zodiac :
Chinese zodiac :  Bài viết : 1042
Bài viết : 1042 Xu : 158
Xu : 158 Thanked : 650
Thanked : 650 Sinh Nhật : 20/09/1990
Sinh Nhật : 20/09/1990 Tham Gia : 15/07/2011
Tham Gia : 15/07/2011 Tuổi : 33
Tuổi : 33 Yahoo : Hà Nội
Yahoo : Hà Nội Nghề Nghiệp : Giáo Sư
Nghề Nghiệp : Giáo Sư Status : hgfggggggggggggg
Status : hgfggggggggggggg




 Giới tính :
Giới tính : 
 Chinese zodiac :
Chinese zodiac :  Bài viết : 18
Bài viết : 18 Xu : 29
Xu : 29 Thanked : 1
Thanked : 1 Sinh Nhật : 13/02/1990
Sinh Nhật : 13/02/1990 Tham Gia : 10/10/2011
Tham Gia : 10/10/2011 Tuổi : 34
Tuổi : 34 Yahoo : xiubk
Yahoo : xiubk Nghề Nghiệp : Unknow
Nghề Nghiệp : Unknow Status : buồn
Status : buồn


![[—»Sói™~]-[Ðại Ma Ðầu] [—»Sói™~]-[Ðại Ma Ðầu]](https://i.servimg.com/u/f48/14/28/30/23/untitl17.gif)
 Giới tính :
Giới tính : 
 Chinese zodiac :
Chinese zodiac :  Bài viết : 1042
Bài viết : 1042 Xu : 158
Xu : 158 Thanked : 650
Thanked : 650 Sinh Nhật : 20/09/1990
Sinh Nhật : 20/09/1990 Tham Gia : 15/07/2011
Tham Gia : 15/07/2011 Tuổi : 33
Tuổi : 33 Yahoo : Hà Nội
Yahoo : Hà Nội Nghề Nghiệp : Giáo Sư
Nghề Nghiệp : Giáo Sư Status : hgfggggggggggggg
Status : hgfggggggggggggg




 Giới tính :
Giới tính : 
 Chinese zodiac :
Chinese zodiac :  Bài viết : 18
Bài viết : 18 Xu : 29
Xu : 29 Thanked : 1
Thanked : 1 Sinh Nhật : 13/02/1990
Sinh Nhật : 13/02/1990 Tham Gia : 10/10/2011
Tham Gia : 10/10/2011 Tuổi : 34
Tuổi : 34 Yahoo : xiubk
Yahoo : xiubk Nghề Nghiệp : Unknow
Nghề Nghiệp : Unknow Status : buồn
Status : buồn


![[—»Sói™~]-[Ðại Ma Ðầu] [—»Sói™~]-[Ðại Ma Ðầu]](https://i.servimg.com/u/f48/14/28/30/23/untitl17.gif)
 Giới tính :
Giới tính : 
 Chinese zodiac :
Chinese zodiac :  Bài viết : 1042
Bài viết : 1042 Xu : 158
Xu : 158 Thanked : 650
Thanked : 650 Sinh Nhật : 20/09/1990
Sinh Nhật : 20/09/1990 Tham Gia : 15/07/2011
Tham Gia : 15/07/2011 Tuổi : 33
Tuổi : 33 Yahoo : Hà Nội
Yahoo : Hà Nội Nghề Nghiệp : Giáo Sư
Nghề Nghiệp : Giáo Sư Status : hgfggggggggggggg
Status : hgfggggggggggggg






 Diễn Đàn
Diễn Đàn Divide And Fight
Divide And Fight Vui Hài 24h
Vui Hài 24h Tám - Thư giãn
Tám - Thư giãn Tiện ích
Tiện ích







 hehe. cái ni đang được mọi người mê tít. hehe
hehe. cái ni đang được mọi người mê tít. hehe





 cho xin 500VND Demo...
cho xin 500VND Demo...