admin
[—»Sói™~]-[Ðại Ma Ðầu]
![[—»Sói™~]-[Ðại Ma Ðầu] [—»Sói™~]-[Ðại Ma Ðầu]](https://i.servimg.com/u/f48/14/28/30/23/untitl17.gif)

 Giới tính : Giới tính :  
 Chinese zodiac : Chinese zodiac : 
 Bài viết : 1042 Bài viết : 1042
 Xu : 158 Xu : 158
 Thanked : 650 Thanked : 650
 Sinh Nhật : 20/09/1990 Sinh Nhật : 20/09/1990
 Tham Gia : 15/07/2011 Tham Gia : 15/07/2011
 Tuổi : 34 Tuổi : 34
 Yahoo : Hà Nội Yahoo : Hà Nội
 Nghề Nghiệp : Giáo Sư Nghề Nghiệp : Giáo Sư
 Status : hgfggggggggggggg Status : hgfggggggggggggg
Character sheet
Tài Sản: 
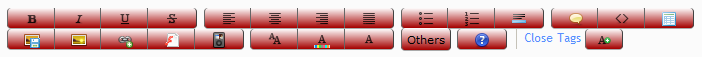
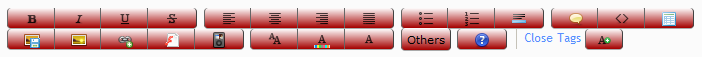
 |  Tiêu đề: Thay đổi background và icon thanh công cụ post bài Tiêu đề: Thay đổi background và icon thanh công cụ post bài  Thu Oct 27, 2011 7:00 pm Thu Oct 27, 2011 7:00 pm | |
| Demo: Quick Reply  Advance Post  Bước 1: Bước 1: Vào Display >> Color >> Css (trong css mình đã note lại cho các bạn dễ chỉnh) - Code:
-
/*Style của tất cả button*/
#text_edit .button2, #html_edit .button2 {
-moz-border-bottom-colors: none;
-moz-border-image: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-color: #343434;
background-image: -moz-linear-gradient(#FFF, #A50100); /*Màu trên, màu dưới của button*/
border-color: #C8C8C8 #414141 #9D9C9C #666666;
border-radius: 4px 4px 4px 4px;
border-style: solid;
border-width: 0 1px;
box-shadow: 0 1px 0 0 #AAAAAA;
color: black; /*Màu chữ*/
cursor: pointer;
height: 20px; /*Chiều cao button*/
margin-left: -10px;
padding: 0 5px;
vertical-align: middle;
white-space: nowrap;
width: 50px !important; /*Chiều dài button*/
}
#text_edit .button2:hover, #html_edit .button2:hover, #text_editor_cmd_switchmode:hover {
background-color: #4E4E4E;
background-image: -moz-linear-gradient(#F4EBDA, #F4EBDA); /*Màu trên, màu dưới của button sau khi rê chuột vào*/
text-decoration: none;
}
/*Style của a/A*/
#text_editor_cmd_switchmode {
-moz-border-bottom-colors: none;
-moz-border-image: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-color: #343434;
background-image: -moz-linear-gradient(#FFF, #A50100); /*Màu trên, màu dưới của button*/
border-color: #C8C8C8 #414141 #9D9C9C #666666;
border-radius: 4px 4px 4px 4px;
border-style: solid;
border-width: 0 1px;
box-shadow: 0 1px 0 0 #AAAAAA;
color: black; /*Màu chữ*/
cursor: pointer;
height: 20px;
margin-left: -10px;
padding: 0 5px;
vertical-align: middle;
white-space: nowrap;
width: 38px !important;
}
#addbbcode0, #addbbcode6, #servimg, #text_editor_cmd_bold, #text_editor_cmd_wrap0_quote, #wimageshack {
border-bottom-left-radius: 4px;
border-top-left-radius: 4px;
}
#addbbcode4,
#addbbcode8, #addbbcode16, #text_editor_cmd_underline,
#text_editor_cmd_wrap0_code, #bbcodewurl, #addbbcode34, #addbbcode46,
button[title="Insert a line break"], #addbbcodetable,
button[title="Video"], button[title="Font"] {
border-bottom-left-radius: 0 !important;
border-bottom-right-radius: 4px;
border-top-left-radius: 0 !important;
border-top-right-radius: 4px;
}
#addbbcode2,
#addbbcode14, #text_editor_cmd_italic, #bbcodewimg, #addbbcode12,
#addbbcode30, #addbbcode32, button[title="flash"], button[title="Color"]
{
border-radius: 0 0 0 0 !important;
}
input.button2 {
border-radius: 4px 4px 4px 4px;
}
Bước 2: Vào Display >> Templates >> Overall_header >> Cho vào cuối - Code:
-
<script src="http://fmvi-group.googlecode.com/files/FMvi-replace-icon.js"></script> Bước 3: Xong  | |
|
![[—»Sói™~]-[Ðại Ma Ðầu] [—»Sói™~]-[Ðại Ma Ðầu]](https://i.servimg.com/u/f48/14/28/30/23/untitl17.gif)
 Giới tính :
Giới tính : 
 Chinese zodiac :
Chinese zodiac :  Bài viết : 1042
Bài viết : 1042 Xu : 158
Xu : 158 Thanked : 650
Thanked : 650 Sinh Nhật : 20/09/1990
Sinh Nhật : 20/09/1990 Tham Gia : 15/07/2011
Tham Gia : 15/07/2011 Tuổi : 34
Tuổi : 34 Yahoo : Hà Nội
Yahoo : Hà Nội Nghề Nghiệp : Giáo Sư
Nghề Nghiệp : Giáo Sư Status : hgfggggggggggggg
Status : hgfggggggggggggg



 Diễn Đàn
Diễn Đàn Divide And Fight
Divide And Fight Vui Hài 24h
Vui Hài 24h Tám - Thư giãn
Tám - Thư giãn Tiện ích
Tiện ích