admin
[—»Sói™~]-[Ðại Ma Ðầu]
![[—»Sói™~]-[Ðại Ma Ðầu] [—»Sói™~]-[Ðại Ma Ðầu]](https://i.servimg.com/u/f48/14/28/30/23/untitl17.gif)

 Giới tính : Giới tính :  
 Chinese zodiac : Chinese zodiac : 
 Bài viết : 1042 Bài viết : 1042
 Xu : 158 Xu : 158
 Thanked : 650 Thanked : 650
 Sinh Nhật : 20/09/1990 Sinh Nhật : 20/09/1990
 Tham Gia : 15/07/2011 Tham Gia : 15/07/2011
 Tuổi : 34 Tuổi : 34
 Yahoo : Hà Nội Yahoo : Hà Nội
 Nghề Nghiệp : Giáo Sư Nghề Nghiệp : Giáo Sư
 Status : hgfggggggggggggg Status : hgfggggggggggggg
Character sheet
Tài Sản: 
 |  Tiêu đề: Xem ảnh với lightbox Tiêu đề: Xem ảnh với lightbox  Mon Oct 31, 2011 7:48 pm Mon Oct 31, 2011 7:48 pm | |
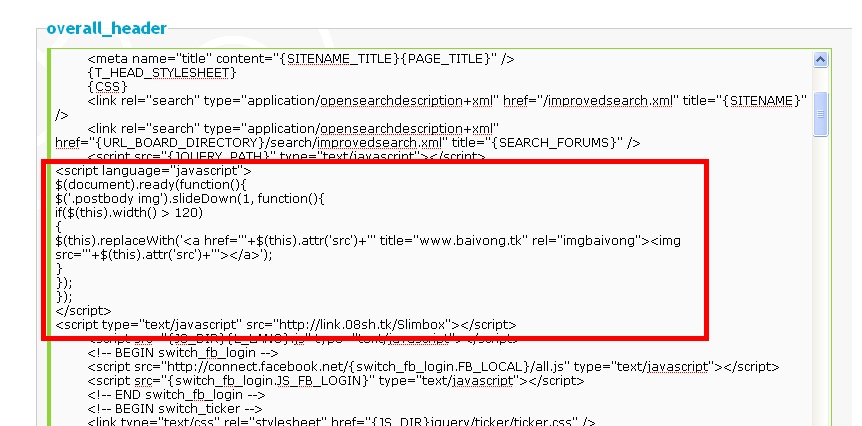
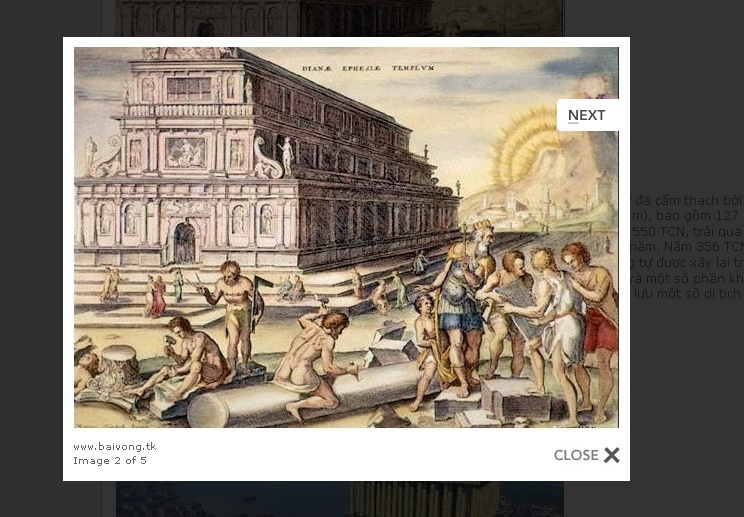
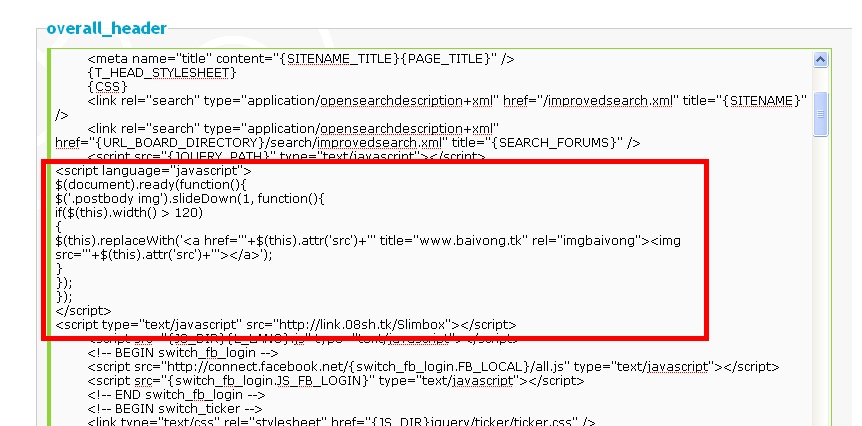
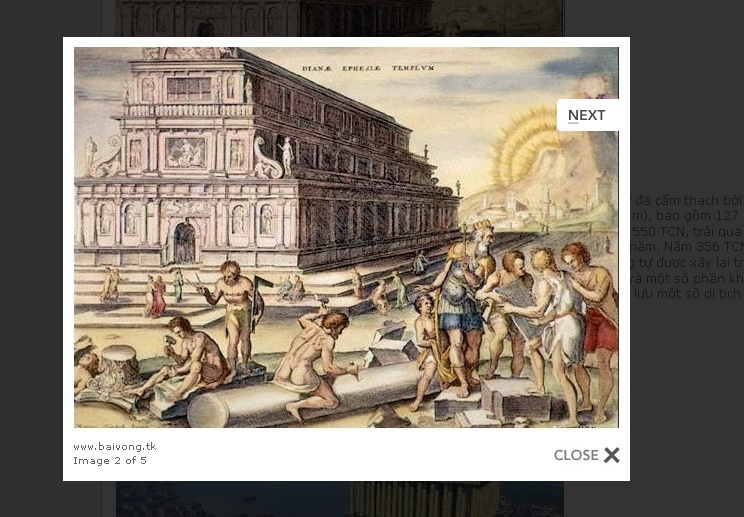
|  Youtube: [You must be registered and logged in to see this link.] Mediafire(1280x1024): [You must be registered and logged in to see this link.]Quản lý tổng thể - Display - Templates - overall_header: Thêm vào bên dưới - Code:
-
{CSS} ...bằng:
- Code:
-
<link rel="stylesheet" href="http://link.08sh.tk/Cbox" type="text/css" /> Thêm vào bên dưới: - Code:
-
<script src="{JQUERY_PATH}" type="text/javascript"></script> ...code sau: - Code:
-
<script src="http://link.08sh.tk/Sbox" type="text/javascript"></script> 2-Xem ảnh với Slimbox Youtube: [You must be registered and logged in to see this link.]Bước 1: Chèn vào Css: - Code:
-
#lbOverlay{position:fixed;z-index:
999;left:0;top:0;width:100%;height:100%;background-color:#000;cursor:pointer;}#lbCenter,#lbBottomContainer{position:absolute;z-index:
999;overflow:hidden;background-color:#fff;}.lbLoading{background:#fff
url(http://i27.servimg.com/u/f27/14/67/90/38/novfao10.gif) no-repeat
center;}#lbImage{position:absolute;left:0;top:0;border:10px solid
#fff;background-repeat:no-repeat;}#lbPrevLink,#lbNextLink{display:block;position:absolute;top:0;width:50%;outline:none;}#lbPrevLink{left:0;}#lbPrevLink:hover{background:transparent
url(http://i27.servimg.com/u/f27/14/67/90/38/11qo2n10.gif) no-repeat 0
15%;}#lbNextLink{right:0;}#lbNextLink:hover{background:transparent
url(http://i27.servimg.com/u/f27/14/67/90/38/1r7u6o10.gif) no-repeat
100% 15%;}#lbBottom{font-family:Verdana, Arial, Geneva, Helvetica,
sans-serif;font-size:10px;color:#666;line-height:1.4em;text-align:left;border:10px
solid
#fff;border-top-style:none;}#lbCloseLink{display:block;float:right;width:66px;height:22px;background:transparent
url(http://i27.servimg.com/u/f27/14/67/90/38/1217by10.gif) no-repeat
center;outline:none;margin:5px
0;}#lbCaption,#lbNumber{margin-right:71px;}
.postbody img{max-width:450px;}
Bước 2: Thêm vào header: Trong header. Thêm vào bên dưới - Code:
-
<script src="{JQUERY_PATH}" type="text/javascript"></script> ...bằng code: - Code:
-
<script type="text/javascript" src="http://link.08sh.tk/Slimbox"></script> Bước 3: Kiểm tra Templates 1- Xem trong viewtopic_body còn đoạn script này không, nếu không thì thêm vào. - Code:
-
<!-- BEGIN switch_image_resize --><script type="text/javascript">
//<![CDATA[
$(resize_images({
'selector' : '.postbody', 'max_width' :
{switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' :
{switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]></script><!-- END switch_image_resize -->
2- Kiểm tra overall_header xem có đoạn này chưa: - Code:
-
<div id="page-body"> 3- Kiểm tra viewtopic_body xem còn đoạn này không: - Code:
-
<div class="postbody"> 4- Quản lý tổng thể - Messages and e-mails - Cấu hình diễn đàn - Images resize : Xoá trống 2 ô Width và Height 1-Fancybox: [You must be registered and logged in to see this link.] Kết quả: [You must be registered and logged in to see this link.] 2-Slimbox: [You must be registered and logged in to see this link.] [You must be registered and logged in to see this link.] [You must be registered and logged in to see this link.] Kết quả: [You must be registered and logged in to see this link.] 3-Xem ảnh với Colorbox - Code:
-
#colorbox,#cboxOverlay,#cboxWrapper{position:absolute;top:0;left:0;z-index:
999;overflow:hidden;}#cboxOverlay{position:fixed;width:100%;height:100%;background:#000;}#cboxMiddleLeft,#cboxBottomLeft{clear:left;}#cboxContent{position:relative;background:#fff;overflow:visible;}#cboxLoadedContent{overflow:auto;margin-bottom:5px;}#cboxTitle{position:absolute;bottom:-25px;left:0;text-align:center;width:100%;font-weight:700;color:#7C7C7C;margin:0;}#cboxLoadingOverlay,#cboxLoadingGraphic{position:absolute;top:0;left:0;width:100%;}#cboxPrevious,#cboxNext,#cboxClose,#cboxSlideshow{cursor:pointer;position:absolute;bottom:-29px;background:url(http://i20.servimg.com/u/f20/14/50/49/34/contro11.png)
no-repeat 0
0;width:23px;height:23px;text-indent:-9999px;}.cboxPhoto{float:left;border:0;display:block;margin:auto;}.cboxIframe{width:100%;height:100%;display:block;border:0;}#cboxTopLeft{width:14px;height:14px;background:url(http://i20.servimg.com/u/f20/14/50/49/34/contro11.png)
no-repeat 0
0;}#cboxTopCenter{height:14px;background:url(http://i20.servimg.com/u/f20/14/50/49/34/border10.png)
repeat-x top
left;}#cboxTopRight{width:14px;height:14px;background:url(http://i20.servimg.com/u/f20/14/50/49/34/contro11.png)
no-repeat -36px
0;}#cboxBottomLeft{width:14px;height:43px;background:url(http://i20.servimg.com/u/f20/14/50/49/34/contro11.png)
no-repeat 0
-32px;}#cboxBottomCenter{height:43px;background:url(http://i20.servimg.com/u/f20/14/50/49/34/border10.png)
repeat-x bottom
left;}#cboxBottomRight{width:14px;height:43px;background:url(http://i20.servimg.com/u/f20/14/50/49/34/contro11.png)
no-repeat -36px
-32px;}#cboxMiddleLeft{width:14px;background:url(http://i20.servimg.com/u/f20/14/50/49/34/contro11.png)
repeat-y -175px
0;}#cboxMiddleRight{width:14px;background:url(http://i20.servimg.com/u/f20/14/50/49/34/contro11.png)
repeat-y -211px
0;}#cboxLoadingOverlay{background:url(http://i20.servimg.com/u/f20/14/50/49/34/loadin10.png)
no-repeat center
center;}#cboxLoadingGraphic{background:url(http://i20.servimg.com/u/f20/14/50/49/34/loadin11.gif)
no-repeat center
center;}#cboxCurrent{position:absolute;bottom:-25px;left:58px;font-weight:700;color:#7C7C7C;}#cboxPrevious{left:0;background-position:-51px
-25px;}#cboxPrevious.hover{background-position:-51px
0;}#cboxNext{left:27px;background-position:-75px
-25px;}#cboxNext.hover{background-position:-75px
0;}#cboxClose{right:0;background-position:-100px
-25px;}#cboxClose.hover{background-position:-100px 0;}.cboxSlideshow_on
#cboxSlideshow{background-position:-125px
0;right:27px;}.cboxSlideshow_on
#cboxSlideshow.hover{background-position:-150px 0;}.cboxSlideshow_off
#cboxSlideshow{background-position:-150px
-25px;right:27px;}.cboxSlideshow_off
#cboxSlideshow.hover{background-position:-125px 0;
Trong header - Thêm vào bên dưới : Tìm - Code:
-
<script src="{JQUERY_PATH}" type="text/javascript"></script> ...bằng code sau: - Code:
-
<script type="text/javascript" src="http://link.08sh.tk/colorbox"></script>
| |
|
![[—»Sói™~]-[Ðại Ma Ðầu] [—»Sói™~]-[Ðại Ma Ðầu]](https://i.servimg.com/u/f48/14/28/30/23/untitl17.gif)
 Giới tính :
Giới tính : 
 Chinese zodiac :
Chinese zodiac :  Bài viết : 1042
Bài viết : 1042 Xu : 158
Xu : 158 Thanked : 650
Thanked : 650 Sinh Nhật : 20/09/1990
Sinh Nhật : 20/09/1990 Tham Gia : 15/07/2011
Tham Gia : 15/07/2011 Tuổi : 34
Tuổi : 34 Yahoo : Hà Nội
Yahoo : Hà Nội Nghề Nghiệp : Giáo Sư
Nghề Nghiệp : Giáo Sư Status : hgfggggggggggggg
Status : hgfggggggggggggg



 Diễn Đàn
Diễn Đàn Divide And Fight
Divide And Fight Vui Hài 24h
Vui Hài 24h Tám - Thư giãn
Tám - Thư giãn Tiện ích
Tiện ích







 Youtube:
Youtube:  Mediafire(1280x1024):
Mediafire(1280x1024):