1-Xem ảnh với Fancybox
Youtube:
[You must be registered and logged in to see this link.]Mediafire(1280x1024):
- Code:
-
http://www.mediafire.com/?qa6rgd19nkdrd8j
Quản lý tổng thể - Display - Templates - overall_header:
Thêm vào bên dưới
- Code:
-
{CSS}
...bằng:
- Code:
-
<link rel="stylesheet" href="http://link.08sh.tk/Cbox" type="text/css" />
Thêm vào bên dưới:
<script src="{JQUERY_PATH}" type="text/javascript"></script>
...code sau:
- Code:
-
<script src="http://link.08sh.tk/Sbox" type="text/javascript"></script>
Đây là thứ tự để code hoạt động tốt nhất, bạn nào
đang sử dụng Fancybox theo bài hướng dẫn này và ko thay đổi link thì
chức năng này sẽ tự cập nhật, không cần phải thay đổi gì cả.
Nếu các bạn đang xài code xem ảnh khác như SLIMBOX, THICKBOX, COLORBOX... thì phải xoá đi để ko gây xung đột code.
| Ưu điểm: Ứng dụng xem ảnh, chèn webside, video, flash, Ajax,...
Nhược điểm: Hơi... nặng |
2-Xem ảnh với Slimbox
Youtube:
[You must be registered and logged in to see this link.]Bước 1: Chèn vào Css:
- Code:
-
#lbOverlay{position:fixed;z-index:
999;left:0;top:0;width:100%;height:100%;background-color:#000;cursor:pointer;}#lbCenter,#lbBottomContainer{position:absolute;z-index:
999;overflow:hidden;background-color:#fff;}.lbLoading{background:#fff
url(http://i27.servimg.com/u/f27/14/67/90/38/novfao10.gif) no-repeat
center;}#lbImage{position:absolute;left:0;top:0;border:10px solid
#fff;background-repeat:no-repeat;}#lbPrevLink,#lbNextLink{display:block;position:absolute;top:0;width:50%;outline:none;}#lbPrevLink{left:0;}#lbPrevLink:hover{background:transparent
url(http://i27.servimg.com/u/f27/14/67/90/38/11qo2n10.gif) no-repeat 0
15%;}#lbNextLink{right:0;}#lbNextLink:hover{background:transparent
url(http://i27.servimg.com/u/f27/14/67/90/38/1r7u6o10.gif) no-repeat
100% 15%;}#lbBottom{font-family:Verdana, Arial, Geneva, Helvetica,
sans-serif;font-size:10px;color:#666;line-height:1.4em;text-align:left;border:10px
solid
#fff;border-top-style:none;}#lbCloseLink{display:block;float:right;width:66px;height:22px;background:transparent
url(http://i27.servimg.com/u/f27/14/67/90/38/1217by10.gif) no-repeat
center;outline:none;margin:5px
0;}#lbCaption,#lbNumber{margin-right:71px;}
.postbody img{max-width:450px;}
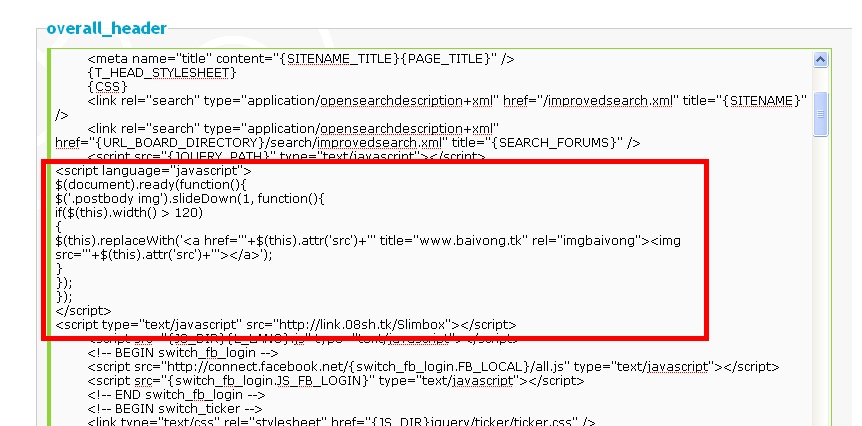
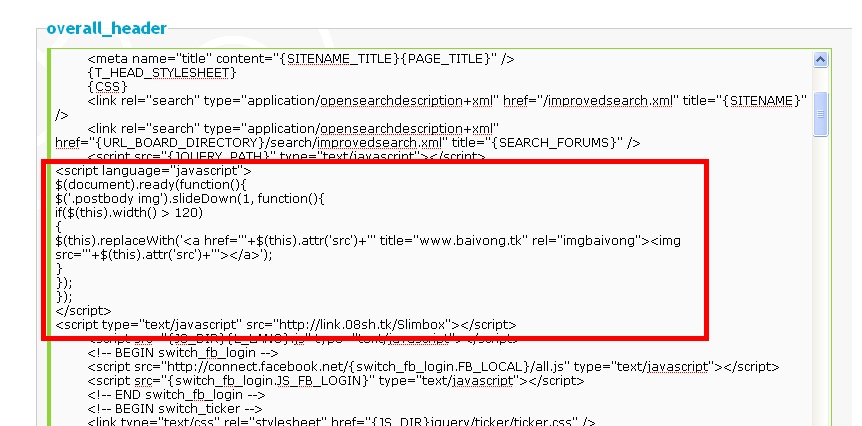
Bước 2: Thêm vào header:
Trong header. Thêm vào bên dưới
- Code:
-
<script src="{JQUERY_PATH}" type="text/javascript"></script>
...bằng code:
- Code:
-
<script type="text/javascript" src="http://link.08sh.tk/Slimbox"></script>
Bước 3: Kiểm tra Templates
1- Xem trong viewtopic_body còn đoạn script này không, nếu không thì thêm vào.
- Code:
-
<!-- BEGIN switch_image_resize --><script type="text/javascript">
//<![CDATA[
$(resize_images({
'selector' : '.postbody', 'max_width' :
{switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' :
{switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]></script><!-- END switch_image_resize -->
2- Kiểm tra overall_header xem có đoạn này chưa:
- Code:
-
<div id="page-body">
3- Kiểm tra viewtopic_body xem còn đoạn này không:
- Code:
-
<div class="postbody">
4- Quản lý tổng thể - Messages and e-mails - Cấu hình diễn đàn - Images resize : Xoá trống 2 ô Width và Height
Đây là thứ tự để code hoạt động tốt nhất, bạn nào đang sử dụng SLIMBOX trước đây thì chỉ cần làm bước 2
Nếu các bạn đang xài code xem ảnh khác như FANCYBOX, THICKBOX, COLORBOX... thì phải xoá đi để ko gây xung đột code.
Ưu điểm: Trình xem ảnh siêu nhẹ.
Nhược điểm: Chỉ để xem ảnh chứ chẳng làm gì khác.
1-Fancybox:
[You must be registered and logged in to see this link.]
Kết quả:
[You must be registered and logged in to see this link.]
2-Slimbox:
[You must be registered and logged in to see this link.] [You must be registered and logged in to see this link.]
[You must be registered and logged in to see this link.]
Kết quả:
[You must be registered and logged in to see this link.]
3-Xem ảnh với Colorbox
[You must be registered and logged in to see this link.] [You must be registered and logged in to see this link.]
[You must be registered and logged in to see this link.] [You must be registered and logged in to see this link.]
[You must be registered and logged in to see this link.]
Hướng dẫn trên là cách cài đặt Colorbox Version 5
Xem thêm cách dùng cũng như các phiên bản khác tại trang chủ
[You must be registered and logged in to see this link.]![[—»Sói™~]-[Ðại Ma Ðầu] [—»Sói™~]-[Ðại Ma Ðầu]](https://i.servimg.com/u/f48/14/28/30/23/untitl17.gif)
 Giới tính :
Giới tính : 
 Chinese zodiac :
Chinese zodiac :  Bài viết : 1042
Bài viết : 1042 Xu : 158
Xu : 158 Thanked : 650
Thanked : 650 Sinh Nhật : 20/09/1990
Sinh Nhật : 20/09/1990 Tham Gia : 15/07/2011
Tham Gia : 15/07/2011 Tuổi : 33
Tuổi : 33 Yahoo : Hà Nội
Yahoo : Hà Nội Nghề Nghiệp : Giáo Sư
Nghề Nghiệp : Giáo Sư Status : hgfggggggggggggg
Status : hgfggggggggggggg



 Diễn Đàn
Diễn Đàn Divide And Fight
Divide And Fight Vui Hài 24h
Vui Hài 24h Tám - Thư giãn
Tám - Thư giãn Tiện ích
Tiện ích